🛠️ VSCode에서 Flutter 앱을 iOS / Android 에뮬레이터로 실행하는 방법
✅ 1단계: 필수 프로그램 설치하기
🧩 Flutter SDK 설치
https://docs.flutter.dev/get-started/install
설치 후 터미널에 다음을 입력해 확인:
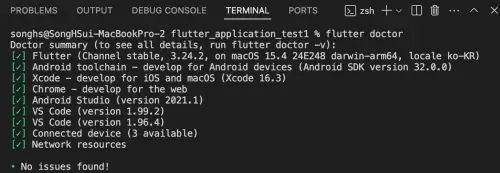
flutter doctor 실행 점검
nano ~/.zshrc
export PATH="/Users/songhs/Desktop/development/flutter/bin:$PATH"
-
Ctrl + O → 저장
-
Enter → 확인
-
Ctrl + X → 종료
[ 확인 ]
ss@MacBookPro-2 flutter_application_test1 % which dart
/Users/songhs/Desktop/development/flutter/bin/dart
[재검사]
flutter doctor
s@MacBookPro-2 flutter_application_test1 % flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.24.2, on macOS 15.4 24E248 darwin-arm64, locale ko-KR)
[✓] Android toolchain - develop for Android devices (Android SDK version 32.0.0)
[!] Xcode - develop for iOS and macOS
✗ Xcode installation is incomplete; a full installation is necessary for iOS and
macOS development.
Download at: https://developer.apple.com/xcode/
Or install Xcode via the App Store.
Once installed, run:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
[✓] Chrome - develop for the web
[✓] Android Studio (version 2021.1)
[✓] VS Code (version 1.99.2)
[✓] VS Code (version 1.96.4)
[✓] Connected device (2 available)
[✓] Network resources
! Doctor found issues in 1 category.
✅ 2단계: 안드로이드 & iOS 시뮬레이터 설치하기
🧭 1단계: Xcode 완전 설치 확인
🔹 방법 1: App Store에서 설치
-
Mac App Store 열기
-
“Xcode” 검색
-
설치 또는 업데이트 진행
👉 설치가 안 되어 있다면 무조건 설치
👉 설치되어 있다면 최신으로 업데이트
🧭 2단계: 설치 후 초기 설정 명령어 실행
터미널을 열고 아래 명령어를 차례대로 입력하세요:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
🔐 관리자 비밀번호를 입력하라고 나오면 Mac 로그인 비밀번호를 입력하세요 (입력해도 화면엔 안 나옵니다. 그냥 입력하고 Enter).
그다음:
sudo xcodebuild -runFirstLaunch이 명령어는 Xcode를 처음 사용할 때 필요한 설정들을 자동으로 완료해줘요.
(라이센스 동의, 컴파일러 초기화 등)
🧭 3단계: 다시 확인
모든 과정을 마친 후 다시 입력해보세요:
flutter doctor✅ 더 이상 [!] Xcode 관련 경고가 없다면 성공입니다!
📌 추가 팁: Xcode 실행 & 시뮬레이터 점검
-
Xcode 앱 직접 실행 → 라이센스 동의하기
-
메뉴 > Preferences > Locations → Command Line Tools가 설정되어 있는지 확인 (Xcode x.x로 선택)
-
Xcode > 메뉴 > Window > Devices and Simulators → 시뮬레이터 목록 확인
✅ 모든 항목이 OK로 나오면 성공입니다!
✅ 2단계: VSCode 확장 설치
-
VSCode 실행
-
왼쪽 퍼즐 아이콘(Extensions) 클릭
-
아래 2개를 설치해 주세요:
-
Flutter
-
Dart
-
📱 Android 에뮬레이터 설정 (윈도우 / 맥 모두 가능)
✅ 3단계: Android Studio 설치 (Flutter 에뮬레이터용 필수)
✅ 4단계: Android 가상 장치(AVD) 만들기
-
Android Studio 실행
-
메뉴에서 Tools > Device Manager 선택
-
+ Create Device 클릭
-
원하는 휴대폰 기기 (예: Pixel 5) 선택 후 Next
-
시스템 이미지 선택 (예: API 33 또는 Tiramisu) → Download 클릭 후 설치
-
설정 완료 후 Finish
✅ 이제 에뮬레이터 목록에서 실행 버튼 ▶️을 눌러서 켜기만 하면 됩니다!
✅ 5단계: VSCode에서 Android 에뮬레이터 실행
VSCode에서 장치 선택
-
하단 오른쪽 디바이스 이름 또는 No Device 클릭
-
목록에서 Android 에뮬레이터 선택
🍎 iOS 에뮬레이터 설정 (Mac에서만 가능)
✅ 6단계: Xcode 설치 (Mac App Store에서)
-
설치 후, Xcode를 한 번 열어서 Agree 눌러주세요.
✅ 7단계: iOS 시뮬레이터 실행
Simulators 찾기
-
시뮬레이터 더블 클릭 → 실행됨
VSCode 하단 디바이스 선택 > iOS 디바이스 선택 할수 있게 나옵니다.
✅ 8단계: Flutter 앱을 에뮬레이터에 실행
VSCode에서 실행하기
-
main.dart 열기
-
하단 디바이스 목록에서 실행할 장치 선택 (Android or iOS)
-
F5 또는 Run > Start Debugging 클릭
✅ 앱이 자동으로 빌드되며 에뮬레이터에서 실행됩니다!
💡 팁:
flutter doctor
로 상태 확인
flutter doctor🔍 각 환경별 설정 상태를 확인하고, 안 된 부분을 알려줘요!
📘 요약 정리
|
설정 항목 |
Android |
iOS (Mac 전용) |
|---|---|---|
|
필수 도구 |
Android Studio |
Xcode |
|
시뮬레이터 만들기 |
Device Manager |
Xcode > Simulators |
|
실행 방법 |
VSCode 또는 터미널 |
VSCode 또는 open -a Simulator |
|
실행 명령 |
flutter run |
flutter run |






댓글 쓰기